
Ihr Ansprechpartner:
HashTags
Im Jahr 2015 meldete Google, dass erstmalig mehr Suchanfragen über Mobilgeräte als über Desktopgeräte erfolgten. Die Online-Branche reagiert auf diesen Trend und berücksichtigt nun stärker neue, mobilorientierte Konzepte bei der Website-Gestaltung. Infolgedessen haben sich die Grundsätze im Bereich des Webdesigns verändert, die Website-Optimierung für mobile Endgeräte rückt deutlich stärker in den Vordergrund.
Eine besondere Strategie stellt der Mobile First Ansatz dar. Hier gilt: Mobil kommt zuerst – bei Gestaltung, Usability und Performance – und dabei ist weniger manchmal mehr
Neuer Ansatz im Webdesign: Mobile First statt Desktop First
Mobile First ist ein Konzept für mobil optimiertes Webdesign. Dabei entsteht zuerst die für mobile Endgeräte optimierte Seite und später folgen dann sukzessive Erweiterungen für den Desktop-Browser. Bislang war es üblich, dass sich Webdesigner und Programmierer zunächst um die Umsetzung der Website für den Desktop kümmerten. Dabei wurde mit der vollen Palette an Funktionen, Grafiken und gestalterischen Möglichkeiten eine Seite konzipiert, die auf große Bildschirme und schnelle Datenverbindung ausgelegt war. Erst im zweiten Schritt folgte die Planung der mobilen Seite, die oft nur als eine Art Anhang gesehen wurde. Die Mobile First Strategie kehrt diesen Workflow um und setzt die Prioritäten anders. Das wirkt sich auch auf die Gestaltung der technischen Infrastruktur hinter der Website aus.
Das Mobile First Prinzip
Bei der Konzeptionierung einer Mobile First Strategie werden zunächst die ganz zentralen Aspekte des Angebots und der Seite definiert. Dabei geht es nicht nur um Inhalte und Bilder, sondern vor allem um die wichtigsten Funktionen und Module, die als Element unbedingt auf der Website integriert werden müssen. Der Grundgedanke dieser Strategie lautet, sich nur auf das Wesentliche zu konzentrieren und nicht mehr Programmieraufwand als nötig zu investieren.
Der Mobile First Ansatz im Überblick
- Beschränkung auf das Wesentliche
- Nicht mehr Programmieraufwand als nötig
- Maximale Performance auf allen Endgeräten
- Schneller Informationszugriff
- Design-Entwürfe aufs Smartphone Display angepasst
- Keine großen Bilder und unnötigen Funktionen
- Kürzungen im Quellcode
- Verzicht auf JavaScript, Seite wird direkt in HTML5 programmiert
Im Zentrum steht die Entwicklung einer optimalen Lösung für mobile Endgeräte. Erst im Anschluss werden nach dem Prinzip der progressiven Verbesserung (Progressive Enhancement) Desktop- und Laptop-Darstellungen optimiert. Oft werden bei Umsetzung der Strategie sogenannte Grids, also Raster, im Smartphone-Format erstellt. Im nächsten Schritt wird die Seite so skalierbar für die größere Darstellung. Die optimale Inhaltsdarstellung auf allen Geräten folgt natürlich den Grundsätzen des Responsive Webdesigns.
Was spricht für den Mobile First Ansatz?
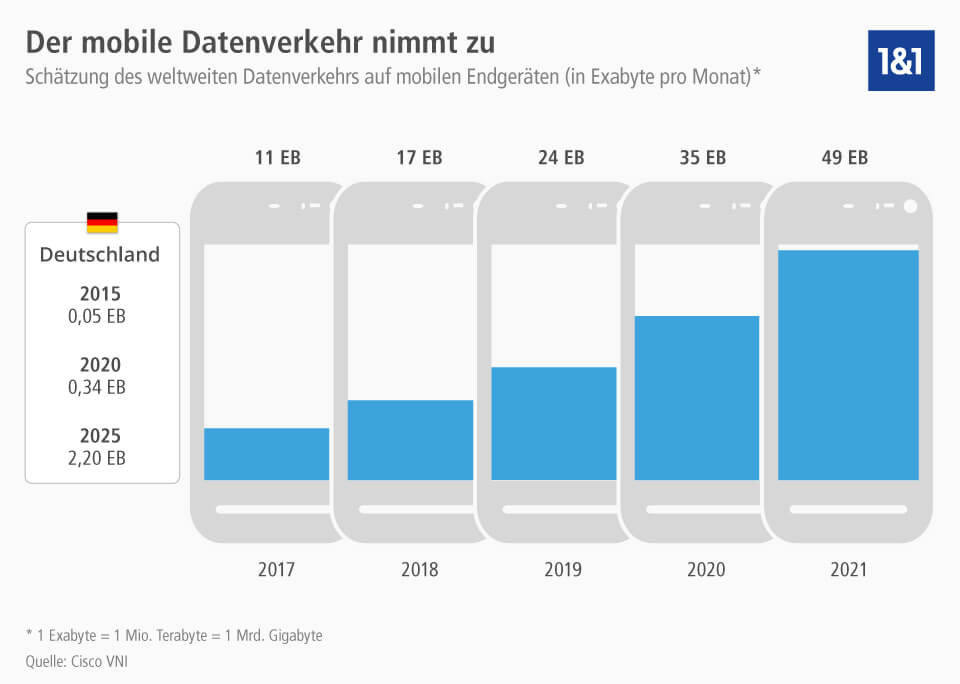
Die große Zahl der mobilen Webnutzer spricht Bände und beweist: Schon lange ist mobiles Webdesign keine Nische mehr, sondern der Hauptmarkt auf den sich Marketer konzentrieren müssen. Bis ins Jahr 2021, so schätzen Experten, wird sich der weltweite mobile Datenverkehr auf satte 49 Exabyte nahezu verfünffachen.
Hier können Sie die Infografik zum weltweiten mobile Traffic im Zeitverlauf herunterladen.
Natürlich darf der Desktop nicht vernachlässigt werden – doch wer mehr potentielle Kunden erreichen und damit größeren Traffic auf seiner Seite generieren möchte, setzt auf die mobile Strategie. Auch wenn man sich beim Mobile First Ansatz auf das Wesentliche konzentriert, ist das keineswegs ein entwicklungstechnischer Rückschritt. Durch die schlanke Struktur, die sich auf das Wesentliche beschränkt, kann die Webpräsenz später besser angepasst und neue Entwicklungen können einfacher eingebracht werden.
Zudem können sich Webdesigner die Arbeit erleichtern, indem sie bei der Generierung des CSS-Designs Präprozessoren verwendet. Mit Hilfe von CSS-Präprozessoren lassen sich Parameter variabel verändern, etwa Farben, Schriftart usw., und müssen nicht mühsam im CSS-Code geändert werden.
Der große Vorteil der Mobile First Strategie: Hier wird eine vermeintliche Schwäche zum Vorteil gemacht. Ein kleiner Bildschirm bedeutet natürlich auch geringere Anzeigefläche und Formateinschränkungen. Doch statt an Substanz zu verlieren, lässt man lediglich die ohnehin unwichtigen Informationen und Bedienelement weg. Was bleibt, ist eine reduzierte und dabei benutzerfreundliche Lösung. Damit passt man sich als Website-Betreiber dem veränderten Nutzerverhalten an und legt mit der mobilen Optimierung einen Grundstein für ein erfolgreiches Mobile First Konzept. Hierbei geht es nicht nur um Designfragen, sondern um einen ganzheitlich veränderten Webauftritt.
Unabhängig von Größe des Displays stellt die Konzeption einer für Mobilgeräte optimierten Seite ganz andere Herausforderung an den Webdesigner als die reine Desktop-Variante. Denn der mobile Internetnutzer hat andere Ansprüche. Es gelten also neue Grundsätze bezüglich der Nutzerfreundlichkeit einer Seite. Und wie das Google mobile-Update gezeigt hat, werden diese auch bei den Suchergebnissen berücksichtigt. Bei identischen Suchanfragen bekommt man am Smartphone andere SERPs ausgespielt als am Laptop. Dabei sind die zentralen Faktoren natürlich der lokale Kontext der Nutzung. So kommt es zum Beispiel bei Smartphones häufiger vor, dass man gezielt nach Öffnungszeiten eines Restaurants oder Adresse eines Geschäfts sucht. Auch die Art des Betriebssystems auf Smartphone und Tablet spielt eine Rolle.
Ob eine Website von Google als mobile friendly erkannt wird, kann man als Betreiber leicht testen. Über das Google-Webmaster-Tool kann die URL der mobilen oder responsiven Seite eingegeben werden. Im Folgenden wird dann ausgewertet, wie der Google-Crawler die Website erschließt und ob alle wichtigen Faktoren berücksichtigt sind.
Mobil Friendly Tools
- Mobil-Friendly by experte.de – Dieser durchsucht alle Seiten einer Homepage
- Mobil-Friendly by Goolge
Eine Seite ist mobile friendly, wenn:
- Die Inhalte möglichst schnell erfasst werden können
- Die Inhalte responsive und damit auf Anhieb lesbar sind
- Die Website kurze Ladezeiten hat
- Links leicht lesbar und problemlos klickbar sind
Eine Seite ist mobile unfriendly, wenn:
- Für Mobilgeräte unübliche Software eigesetzt wird (z. B. Flash)
- Die Schrift klein und unleserlich ist
- Die Links zu eng bzw. nah beieinander stehen
- Der Inhalt zu breit für das Display ist
Neben dem mobile friendly-Test von Google bieten sich auch Website-Check-Tools an, um die eigene Website auf mobile Optimierung hin zu testen. Beim Website-Checker von IONOS liefert die Überprüfung darüber hinaus noch weitere relevante Insights zur Auffindbarkeit der geprüften Website im Web.
Neben responsivem Design und den technischen Voraussetzungen ist auch der Inhalt ein Kriterium für ein optimales mobiles Nutzererlebnis. Die Erfahrung hat gezeigt, dass leichte Lesbarkeit gut bewertet wird und kürzere, prägnantere Inhalte bei der Suche auf mobilen Geräten besser ranken. Ebenso wichtig sind Strukturen, die übersichtlich dargestellt werden und schnell auffindbare Inhalte bereitstellen. Interaktive Elemente spielen ebenso eine Rolle wie eine bessere Linkstruktur. Auffällig ist, dass Backlinks auf mobilen Seiten an Bedeutung verlieren. Umso wichtiger wird ein schneller Seitenaufbau.
Das heißt nicht unbedingt, dass bei einer Website gemäß Mobile First Strategie an den Inhalten gespart werden sollte. Texte, Bilder, Grafiken und anderen Content-Elemente sind nach wie vor wichtig für die Relevanz einer Website. Letztlich sollten vor allem Texte so aufbereitet, also gegliedert und strukturiert sein, dass sie auf kleinen Bildschirmen leicht konsumierbar sind. Das heißt, kürzere Textblöcke organisieren und den Leser mit Überschriften und anderen Textformatierungen bei der schnellen Erfassung der Inhalte zu unterstützen. Das sollte allerdings die generelle Herangehensweise an Online-Texte sein. Bilder und andere Medien müssen so aufbereitet sein, dass sie schnell geladen werden können und trotzdem gut aussehen auf den mobilen HD-Displays.
Die vielen Vorteile – nicht zuletzt bedingt durch das Google Update – sprechen klar für den Mobile First Ansatz. Doch nicht für jedes Unternehmen ist ein kompletter Relaunch eine praktikable Lösung. Denn die Umsetzung einer erfolgreichen Mobile First Strategie bedarf neben einer aufwendigen Konzeption auch einer sehr aufwendigen technischen Umsetzung. Um den kosten- und zeitintensiven Relaunch aus dem Weg gehen, entscheiden sich viele für die Option einer separaten mobilen Seite. Längerfristig sollte natürlich jedes Unternehmen umdenken, denn der mobile Kanal gehört schon jetzt zu wichtigsten Kommunikationswegen, um Kunden zu erreichen.
Das mobile Web wird in Zukunft wahrscheinlich nicht nur Anlaufstelle Nummer eins für Web-User auf der Suche nach Informationen werden, sondern ganze Geschäftsmodelle und Prozesse werden künftig mobil laufen. Allerdings ist nicht immer die Entwicklung einer Website nach dem Mobile-First-Prinzip die Königslösung. Besonders bei aufwendigen, dynamischen Websites wie größeren Onlineshops zeichnet sich der Trend ab, eine App zu entwickeln. Dennoch sollte hier das responsive Design der Website nicht völlig aus dem Blick geraten, denn nicht jeder Smartphone-User will ständig neue Apps installieren.